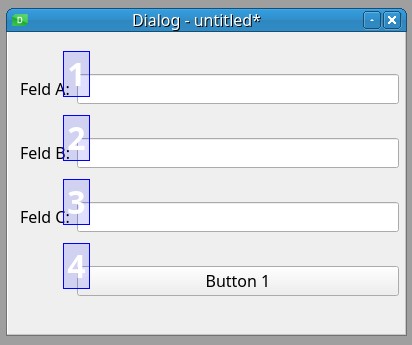
Im QtDesigner kann man den Tab-Index der Widgets, also die Reihenfolge, in der sie beim Drücken der Tab-Taste den Fokus erhalten, ganz einfach bearbeiten. Dazu wählt man im Menü „Bearbeiten” den Punkt „Tabulatorreihenfolge bearbeiten” aus und klickt dann in der gewünschten Reihenfolge auf die Widgets. (zurück zur Widget-Bearbeitung geht’s dann mit F3 oder „Bearbeiten” -> „Widgets bearbeiten”)

Das funktioniert aber nicht mehr, wenn Custom Widgets in Spiel kommen. Da der Inhalt der Custom Widgets zur Zeit der Bearbeitung im QtDesigner noch nicht existiert, kann ihnen auch kein Tab-Index zugewiesen werden. Zur Laufzeit werden die internen Widgets des Custom-Widgets dann in der Reihenfolge ihrer Erzeugung hinten an den Tab-Index angehängt, was zum unschönen Springen des Fokus führt.
Abhilfe schafft ein „Focus Proxy” im Custom Widget in Zusammenhang mit der „Focus Policy” des Platzhalters.
Bei der Erzeugung des Custom-Widgets muss mit „setFocusProxy” ein Widget innerhalb des Custom-Widgets als Stellvertreter für das Erhalten des Fokus benannt werden. Wenn zum Beispiel im Custom-Widget „myCustomWidget” das enthaltene Widget „myFirstInternalWidget” den Fokus zuerst erhalten soll, sähe das so aus:
class myCustomWidget(QWidget):
...
myFirstInternalWidget = QLineEdit()
self.layout().addWidget(myFirstInternalWidget)
...
self.setFocusProxy(myFirstInternalWidget)
...Um das Verhalten des Fokus innerhalb des Custom-Widgets muss man sich übrigens mit setTabOrder() selbst kümmern, falls man vom Standardverhalten (nach Reihenfolge der Erzeugung) abweichen will.
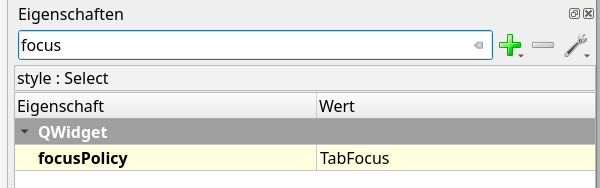
Zusätzlich muss für das Platzhalter-Widget im QtDesigner noch die Focus Policy auf „TabFocus” (Fokus nur durch Tab-Taste) oder besser „StrongFocus” gesetzt werden (dann kann es den Fokus zusätzlich auch durch Maus-Klick erhalten).

Danach verhält sich das Custom-Widget so, dass der FocusProxy des Custom-Widgets dann den Fokus erhält, wenn der Platzhalter des QtDesigners an der Reihe ist. Die internen Widgets folgen dann in der im Custom Widget definierten Folge, bevor das nächste Widget nach QtDesigner-Reihenfolge fokussiert wird.